Unlock all 330+ examples

Examples
Browse 330+ free and premium pre-built Motion examples with copy & paste code to kickstart your next project.
Has Tutorial
Basics
Learn the fundamentals of animation an Motion with these simple examples.
Buttons
Interesting and dynamic button effects made with Motion.
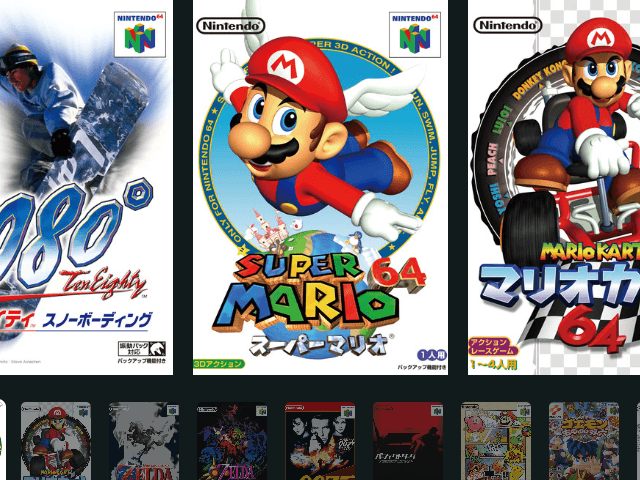
Carousel
Beautiful, infinite scrolling carousels using Motion+ Carousel.
Cursor
Dynamic and playful cursor effects made with Motion+ Cursor.
Dialog
Modals, overlays, accordions and more.
Forms & input
Interesting and dynamic button effects made with Motion.
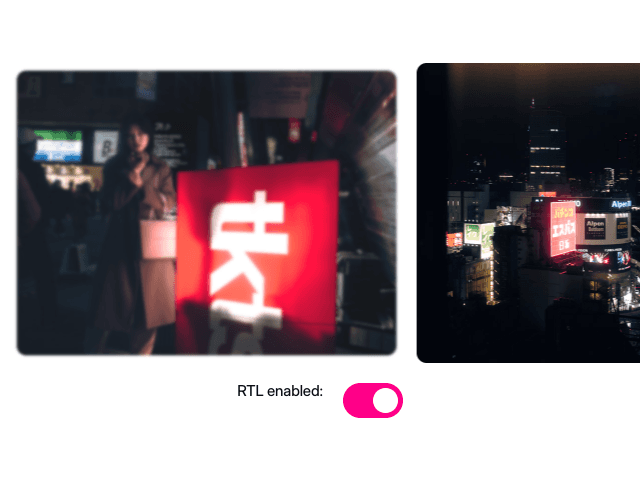
Interactions
Stand-out UI widgets like tilt cards, image reveal sliders, notification stacks and more.
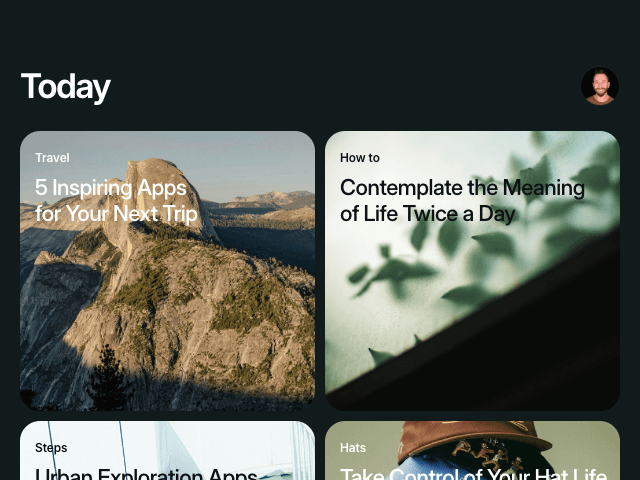
Layout animations
Stunning animations only made possible with Motion's layout animations.
Lists
Use Motion to animate lists with gestures, staggers, and infinite loading.
Loading
A variety of fun loading visualisations to let your users know you'll be right back.
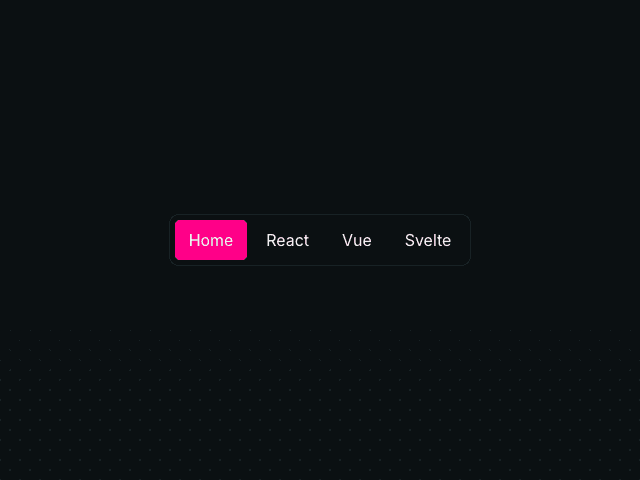
Navigation
Unique navigational UI elements like tabs, sidebars, megamenus and more coming soon.
Scroll
Scroll-linked and scroll-triggered animations using Motion.
Text
Animate letters and numbers individually, using Motion, Typewriter and splitText.
Ticker
Standout infinite scrolling animations made with Motion+ Ticker.
Radix
Integrate Motion with Radix components.
Base UI
Integrate Motion with Base UI components.
Experimental
Explorative UI concepts pushing what's possible with Motion.
Studio SDK
A showcase of Motion Studio SDK components.
No results for the selected filters
Motion+
Motion+
Motion+
Unlock all examples with Motion+
Unlock the full vault of 330+ Motion examples, premium APIs, private Discord and GitHub, and powerful VS Code animation editing tools.



Motion is supported by the best in the industry.